DailyUIの挑戦

上記のデザインはいかがでしょうか? UX/UI Webデザイナーのライブを見て、FigmaとDailyUIというキーワードをツモマーさん@tsumomahに聞いて、軽い気持ちで挑戦してみた。この記事をDailyUIの概要とオススメポイントを解説する。
DailyUIとは
DailyUIは100日間のUIデザイン挑戦するサービスを無料で提供する。1日1題目、デザインする内容と注意ポイント合わせてメールで配信される。100日間後絶対デザイン力をアップできる
登録方法凄く簡単、流石にデザインされた
- 公式サイトhttps://www.dailyui.co/にアクセス
- メールアドレス欄に自分のメールアドレスを入れて
- 「Get Started」ボタンを押して、完了
暫く登録完了の案内メールが来て、その後、土日以外、毎日題目をメールで配信してくる。土日は配信しない理由はちゃんと休憩しやという意味。
おすすめポイント
1. 実務経験がない方、実際ある課題をわかる
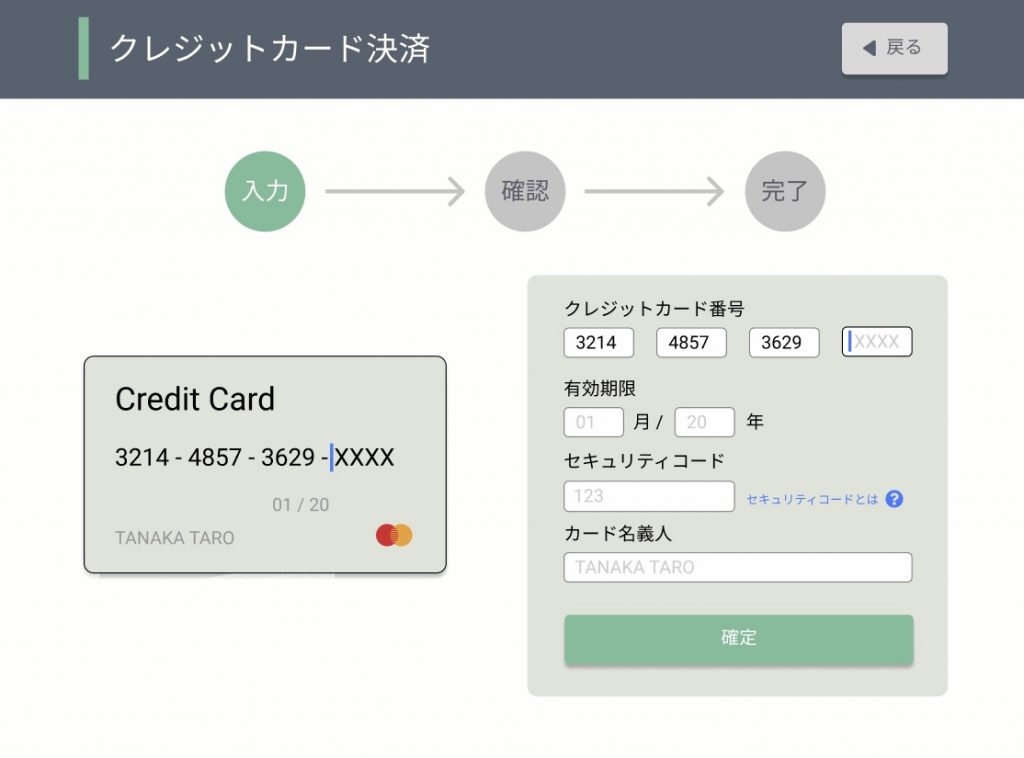
実務経験がない方、漠然何かデザインすればいいかわからない。DailyUIは実際運用するためのタスクを用意する。例えば、「決済画面」。あ、確かにECサイトは絶対「決済画面」があるな、こんな需要があるかをわかる。

2. 小さいなタスクをやって、モチベ―ジョンを維持やすい
漠然にECサイトというタスクをもらったら、すぐ手が止まると思う。経験がない方はどこから始めるのがわからない。DailyUIはすべての題目は小さく設定されている。例えば、ログイン画面、アプリアイコンとか。全て一日で完了できる作業量、すぐ完成できて、SNSにも発信できる。下記は単なるページが見つからない時表示する404Page一枚です。簡単にできるでしょ。

3. 題目を検索すれば、他人のサンプルを見れる
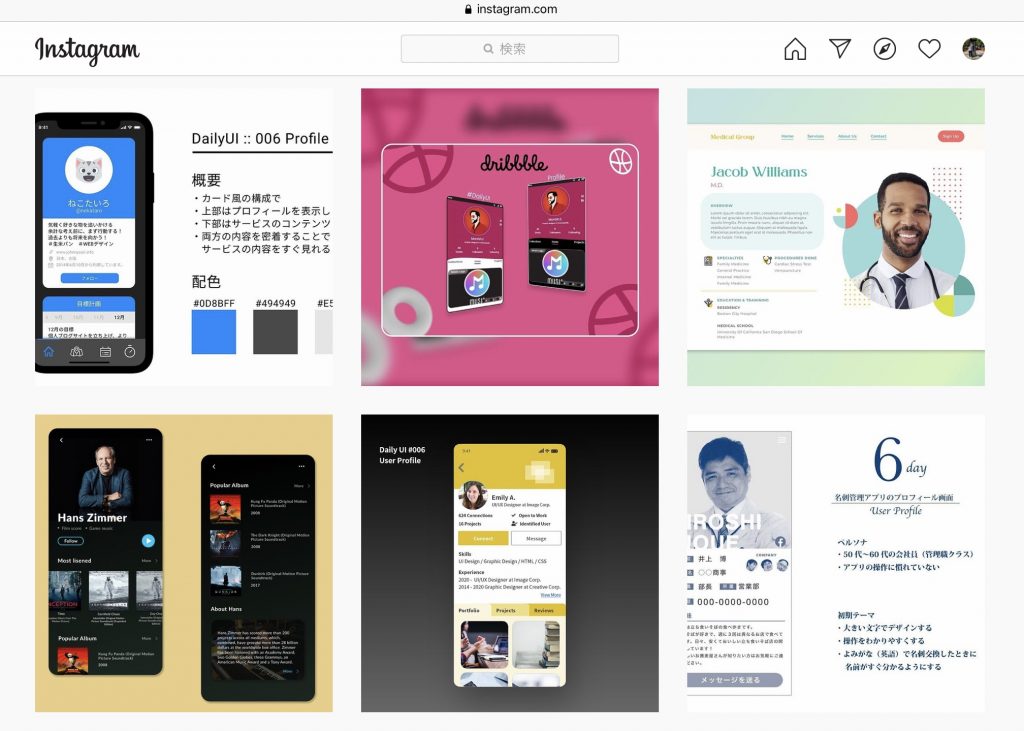
DailyUIは結構人気があるため、例えば課題に関してアイデアがない時、dailyui006とかいれて、皆さんが投稿した6日目の課題の回答をすぐ見れる。もちろん、自分も完成した後、#dailyui006とか入れて、投稿したほうがいい。

以上3つのおすすめポイントはいかがでしょうか?やってみたいでしょ?次は私が自分で挑戦している状況と感想を報告する。ご参考まで
自分の挑戦状況
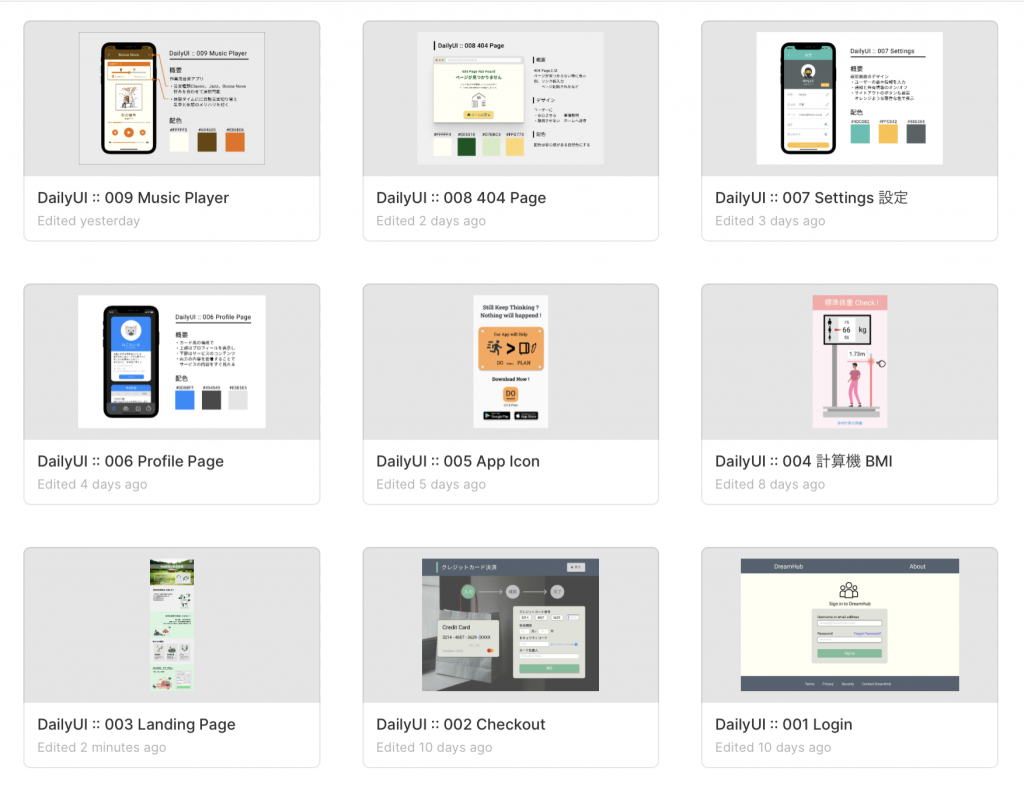
今DailyUI008まで完成した。最初なんのツールを使ってもわからないから始まった。Figmaというツールを使えば、Browserさえ立ち上げれば、iPadでも楽々デザインできる。個人差があるかもしれないが、1課題は大体1時間かかると思っていいでしょう。デザインしたとき、デスクトップ向けかスマホ向けか全然違うので、他の人のサンプル見ながら、スマホのモックアップも取り入れた。お洒落、そして配色のパレット入れたり、段々わかるようになってくる。下記は自分の作品

最初の作品を見たら、もっと改善する余地があると感じる。ということは自分が少しでも進化した。 ある美容師 x WEBデザイナー小林さん@shin0318の話を聞いて、センスは生まれ時につくものではない、努力すれば、よくなる。今少し実感した
DailyXXがほしい
毎日の積み上げは結構いい発想、重たい物ではなくて、一日で対応できる小さいタスク、モチベ―ジョンを持ちやすい。今プログラミングを学習して、DailyREACTとかあればいいなと思う。誰かREACTのプロを作ってくれないかな?それか自分で作ろうか?!




コメント